بسم الله الرحمن الرحيم
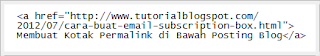
Di bagian bawah postingan, sobat blogger pasti sering melihat HTML <a> Tag dari beberapa blog yang menampilkan link dan judul postingan
dalam sebuah kotak. Link dan Judul postingan yang ditampilkan adalah
link dan judul postingan yang sedang di baca oleh pengunjung blog.
Berikut ini contoh dalam bentuk gambar:بسم الله الرحمن الرحيم
Banyak orang yang meyebut fitur blog yang seperti itu dengan sebutan SEO Permalink atau SEO Permanent Link. Kalau sobat blogger mau tahu penjelasan Google tentang Permalink, sobat blogger bisa membaca postingan Google yang berjudul How do I create permanent links to my posts?.
Apa mamfaat yang kita peroleh dengan memasang SEO Permalink di blog? Mamfaat yang kita peroleh dengan memasang SEO Permalink di blog adalah untuk mempermudah rekan-rekan kita sesama blogger untuk memasang tag permalink yang sudah kita siapkan ketika mereka melakukan copy paste postingan yang kita buat di blog mereka. Jadi mereka tidak capek-capek untuk membuat tag permalink.
SEO Permalink yang saya share buat sobat blogger kali ini, memiliki tampilan yang sangat simple tetapi tidak akan mengurangi keindahan blog sobat blogger. Kotak SEO Permalink ini bila diarahkan cursor, maka HTML <a> Tag yang terdapat di dalamnya secara otomatis di blok.
Cara Membuat Permalink Seo Di Blogspot
- Sign In di blogger.com
- Pada menu drop down, pilih template
- Backup template sobat terlebih dahulu
- Klik Edit HTML dan klik Proceed
- Cari kode <data:post.body/> dan letakkan kode berikut di bawahnya
<b:if cond='data:blog.pageType == "item"'>
<div style='line-height:1.4em;padding: 1px; margin: 2px;background-color: #ffffff;font-size: 11px;text-align: justify'>
<span>Jika anda ingin Copy Paste postingan ini, jangan lupa mencantumkan HTML <a> Tag berikut di postingan anda.</span><br />
<textarea cols='60' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='2' style='margin-top:3px;width:auto;'><a href="<data:post.url/>"><data:post.title/></a></textarea><br/>
</div><br />
</b:if>
- Simpan template sobat
Bila anda merasa artikel diatas bagus dan bermanfaat, anda bisa gunakan URL atau HTML dibawah ini. Silahkan anda dipasang dihalaman web atau blog anda untuk menuju kehalaman ini :







Post a Comment